How To Design A Music Learning App
Behind the Scenes of designing a Music App — My UI/UX Process
![]()

Hello reader,👋
I'm Unmesh Gite, a 20-year-old self-taught designer from Mumbai, India.
In this story, you will experience my process in designing a Music App from Wireframing to Visual Design to Prototyping.
1) Wireframing or Sketching
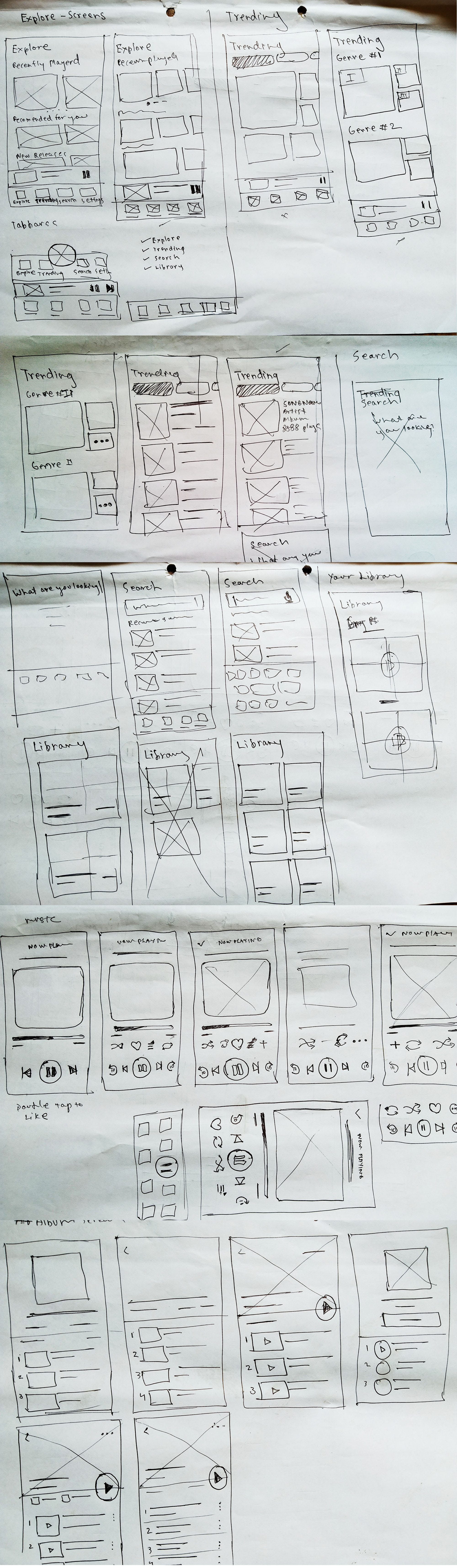
Yes, I controlled myself from directly jumping to Adobe XD to create an impressive design 😂 and grabbed some sheets of paper and a pen and started sketching the layout and a brief overview of the app screen.
Wireframing is the backbone of designing the UI of any app & the main goal of sketching or wireframing is to iterate until done perfectly.
This video is a speed-art of me designing a low-fidelity version of a Music App👇
Photos of wireframes that I designed 👇

To be honest, validating your ideas or designs on paper first saves a lot of time, efforts, money and most importantly save you from frustration later.
2) Visual Design
Now, if you are a person like me who wants to design a pixel-perfect UI and which is less frustrating to modify?
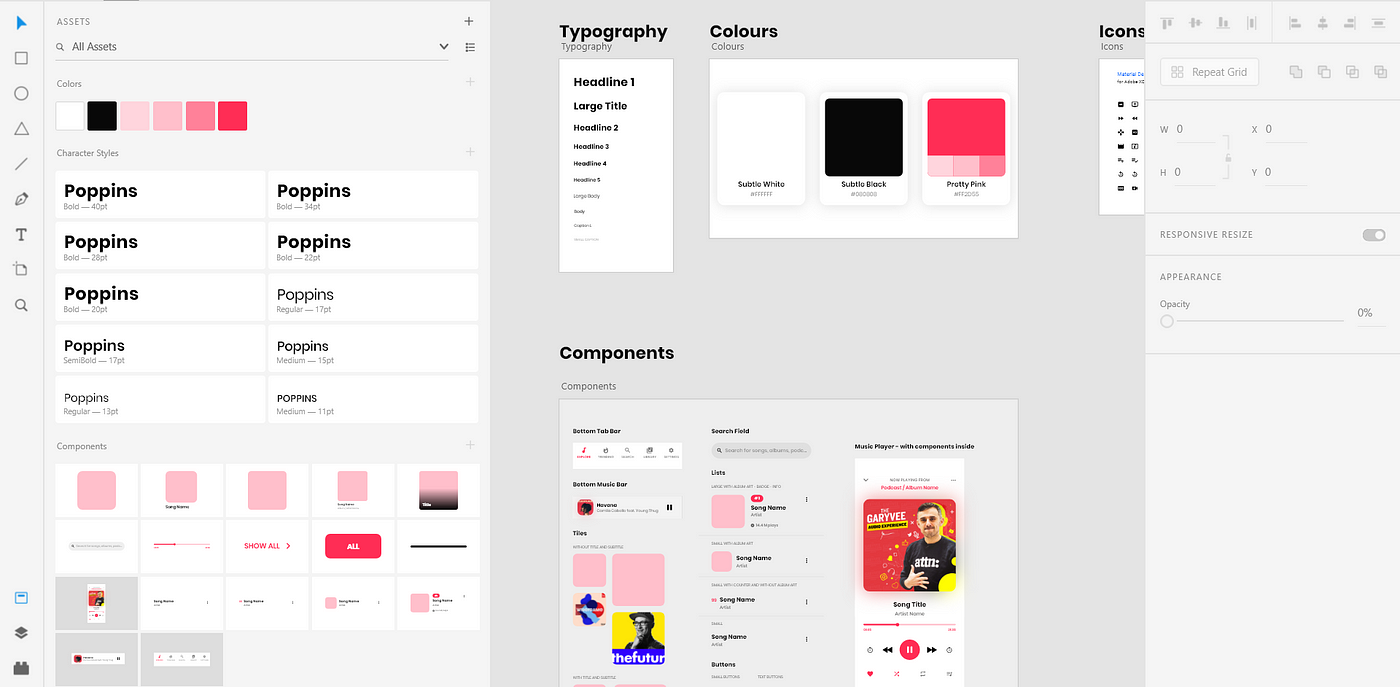
Here's a tip: Start designing components/micro-elements of your design first.
1) Select a perfect type with different variations in sizes, and context of the use.
2) Choose the right colour pallete and Icons.
3) Make re-usable components or elements required for your designs.ex. buttons, lists, menu, tab-bars, dropdowns, etc.
I use the components feature in Adobe XD which help you create and maintain repeated elements while varying the instances for different contexts and layouts. So, want to change something in the design? Just edit the master-component and boom, all the other instances of that element will be changed.


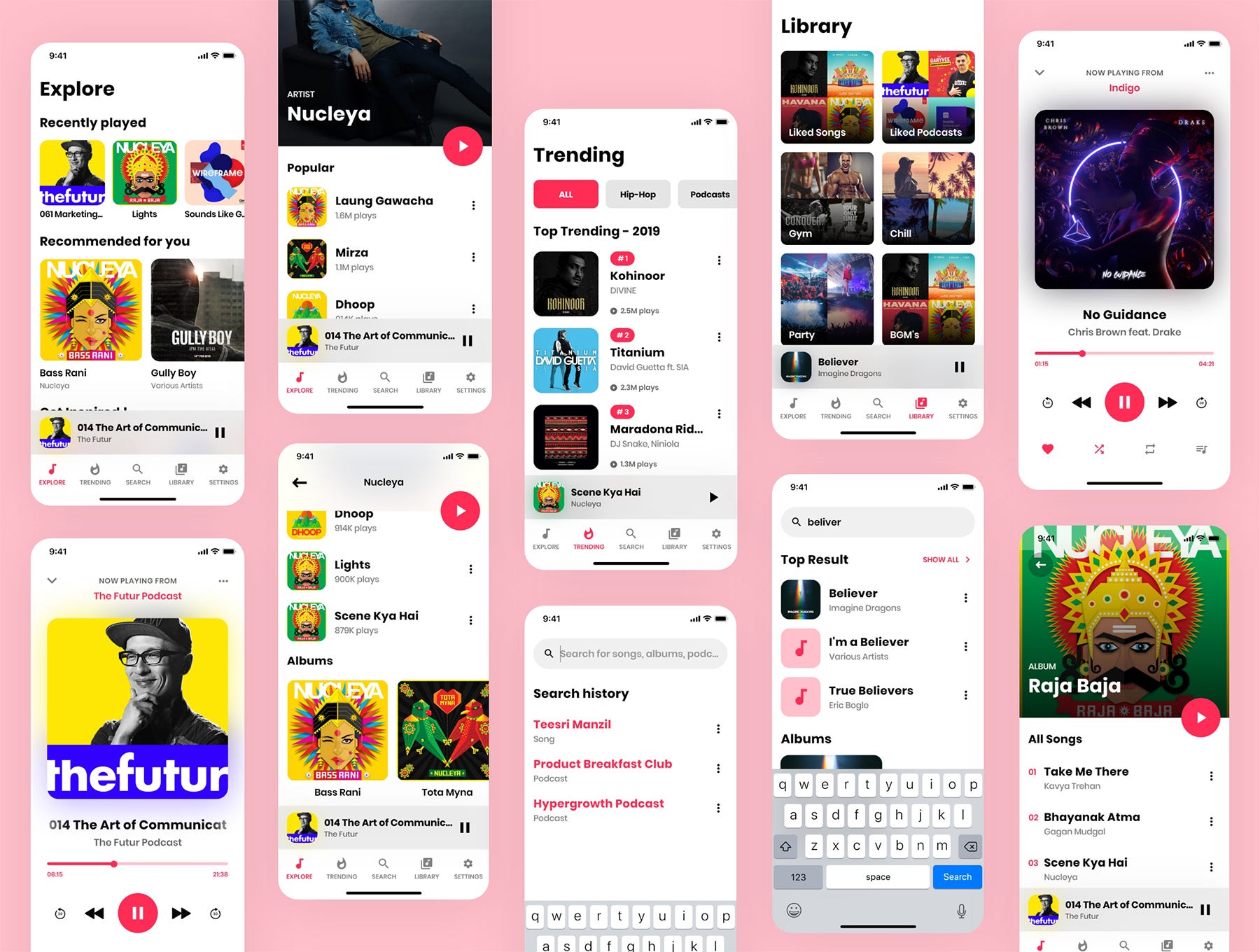
Finally, using the components and all the other assets, the visual design or the app was done.👍

3) Prototyping
My favourite part in the complete process: Make animated prototypes.
I just love to make these designs interactive.
Check out the final interactive design👇
Thanks for reading till the end🙏
If you like my work, Buy me a coffee ☕
Download my Music App UI Kit for Adobe XD
This Music App UI Kit is a component-based UI Kit designed exclusively for Adobe XD. If you are struggling with creating great user-interfaces, then this kit will help you to improve your skills. This kit features fully-customizable components, including UI elements, colours, typography.
Download Now from Gumroad
This UI Kit is no longer free to download, a minimum fee of $1 will be applied. Thanks for love & support ❤️
Follow me on Dribbble Twitter Behance
How To Design A Music Learning App
Source: https://uxplanet.org/behind-the-scenes-of-designing-a-music-app-ui-ux-process-b88f530bd202
Posted by: raynorfrossion86.blogspot.com

0 Response to "How To Design A Music Learning App"
Post a Comment